


|

|
|
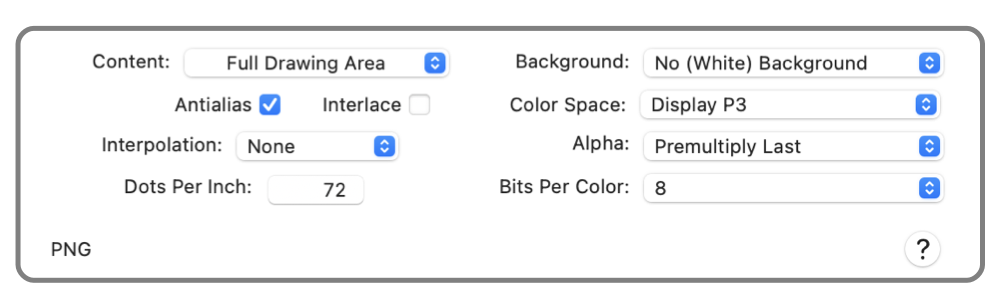
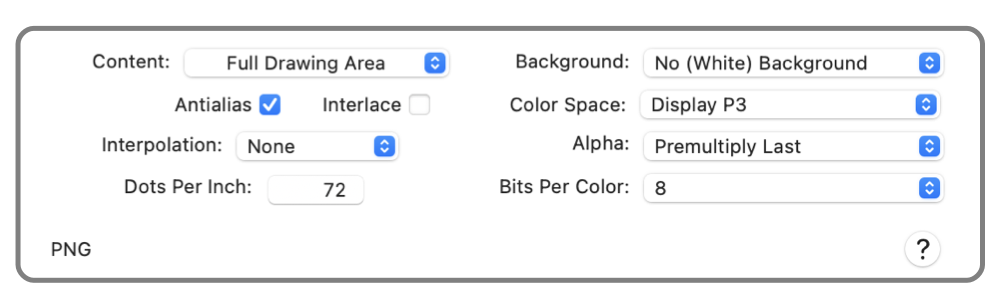
PNG - Export PNG is a widely used, cross platform, bitmap graphic format. It supports transparency (unlike JPG) and has native loss-less compression. This is a good bitmap graphic format for web graphics and App graphics. The EazyDraw export panel, shown above, provides a wide range of options and paramter settings for generation of the PNG image. Including color space, pixel format, and content preparation. Portable Network Graphic Format (PNG), pronounced "ping" is a bitmap file format. It was specifically designed for network image data transmission and storage. It has inherent lossless data compression. The specification provides support for RGB colors with transparency, PNG is a was originally designed to circumvent patents held by CompuServe’s GIF file format. These patents have now expired and PNG and GIF are both widely used with each having different advantages.
Apple defines a set of specifically named and sized png images, all present in a folder named with the ".iconset" extension. This set of images provides a full high resolution icon. EazyDraw allows the complete set of images to be designed in one drawing and saved with a single export. On Page Setup, choose "App Developer" as the electronic printer, then choose "Iconset" as the Paper. This will set the page size with room to hold all necessary images and install an iconset layer with the properly defined bounding boxes and file names. All you need to do is design and draw each image in the corresponding bounding Rectangle, then export. You may preview an iconset from the Finder, select the iconset folder then hit the space bar on the keyboard. The Finder then presents a convenient preview panel with size slider. Consult Apple’s developer documentation for full documentation concerning proper icon design and explanations of the iconset folder and naming conventions. The high resolution settings defined by Apple are triggered from the "@2x" character sequence present in the image name. When using an App Store version of EazyDraw the operating system employs sandbox restrictions. This prevents EazyDraw from creating the folder and the set of png files, an error message from the OS will display and the iconset is not saved. Sandbox restrictions allow only the original filename with the png extension to write to the hard drive. There is a work around for this limitation: use the Documents folder in the Container assigned for EazyDraw. The About EazyDraw panel (access from EazyDraw main menu) shows the exact full path to this folder. Save the iconset in the Container’s Documents folder, here EazyDraw has permission to create the required folder and contents. The sandbox Container is (as of this writing) located in the hidden Library folder, use Cmd-Shift-G from the Export panel then input "~/Library" as text, navigate to the Container and finally the contained Documents folder. More information is found at the bottom of the Open help page. The TIFF documentation page provides the foundation documentation for exporting bitmap data files. Review that information for further details concerning file size, image quality and choice of Dots Per Inch (DPI). When designing graphics with a transparent background it can be confusing if included graphic elements have a solid white (non-transparent) background. In these situations designers will often set a distinct background (like the "green screen" in television production) color for the drawing. This is set on the Page Layout panel. Then when exporting to produce the product graphic, choose "No Background" for the Background setting on this panel. We cannot regenerate an EazyDraw vector representation from a PNG export file. If your final work needs to be PNG (or any other bitmap format) be sure to Save and archive the EazyDraw original for future editing. You can always generate a revised PNG export from the original-but the reverse is not possible. |